Idagdag ang Pinterest tag sa Google Tag Manager para malaman kung gaano nakakaimpluwensiya ang Pinterest sa traffic sa iyong store at mga benta ng iyong mga produkto.
Ang base code ay kailangang i-install sa lahat ng page ng iyong website at kumukuha ng data tungkol sa iba't ibang event, tulad ng kapag may bumili ng produkto, o nagdaragdag ng produkto sa kanilang shopping cart.
- Para gumamit ng enhanced match, i-click ang tag para buksan ang Configuration ng Tag. I-click ang plus icon sa ibaba ng Naka-hash na Email at ang
piliin ang data layer variable ng iyong website para sa email o gumawa ng bago.
Nagbibigay-daan sa iyo ang mga event code na masukat ang epekto ng iyong mga Pinterest ad sa mga partikular na aksyon sa site. Kailangan din ang mga ito kung gusto mong
Bago mo i-install ang iyong unang event code, kailangan mong i-install ang base code. Dapat palaging naka-set up ang base code na mag-fire bago ang event code.
Tandaan na kakailanganin mong sundin ang mga hakbang sa ibaba sa tuwing magdaragdag ka ng event.
- Puwede ka ring pumili ng variable para muling gamitin sa pamamagitan ng pag-click sa the plus icon sa tabi ng Tag ID.
- Depende sa pipiliin mo, lalabas ang mga opsyonal na input. Puwede kang maglagay ng value o mag-click sa brick na icon at piliin ang data layer variable para sa may kaugnayang event data.
- Para sa idagdag sa cart, pag-checkout, at mga event tag sa pagbisita ng page, puwede kang magdagdag ng dynamic variable para sa product_id event data para sa paggawa at pag-target muli ng audience.
- Ang product_id dynamic variable ay hindi kailangan ang anumang ekstrang syntax, kailangan lang nito i-populate ang ID na tumutugma sa iyong imbentaryo.
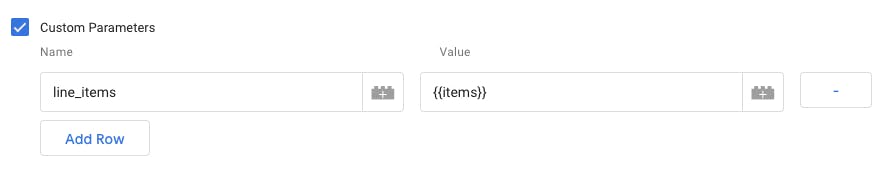
- Kung inaasahan mo o gusto mong magpadala ng maraming product_id sa isang pagkakataon, kakailanganin mong mag-set up ng data layer variable para gamitin ang aming line_items syntax. Tingnan sa ibaba para sa structure at halimbawa ng array ng line_items.
Puwede kang maglagay ng maraming ID ng produkto nang sabay-sabay para i-track ang traffic sa lahat ng iyong produkto.


Para gumana ito, kakailanganin mo ring gumawa ng
<script>
dataLayer = [{
items : [
{
product_id: '1414',
product_category: 'Shoes'
},
{
product_id: 'ABC',
product_category: 'Toys'
}
]
}];
</script>
Kapag naidagdag mo na ang data layer, i-deploy o i-save ang code ng iyong website.
Puwede ka ring magsama ng event ID information para sa deduplication purposes.
- Tandaan: Ang Value ay dapat nagawa sa dynamic na paraan para sa bawat event para maging unique sa event

Puwede ka ring
Kung gumagamit ka ng